Was bedeutet Low-Code überhaupt?
Low-Code bezeichnet die Softwareentwicklung mit Hilfe von visuellen Tools. Somit ist es möglich, die Software ohne klassische textbasierte Programmiersprachen zu entwickeln. Den Begriff "Plattform" verwende ich hier, weil hier nicht eine einzige Softwarekomponente zum Einsatz kommt, sondern das Zusammenspiel mehrerer Softwarekomponenten stattfindet.
Was bringt mir Low-Code für mein Projekt?
In klassisch entwickelten Projekten braucht man immer hochspezialisierte Entwickler, die die Ideen und Konzepte umsetzen. Entwicklungsspezialisten sind eine knappe Ressource, somit ist es wünschenswert, mehr Kollegen an der Entwicklung des Projekts beteiligen zu können. Low-Code Plattformen eröffnen die Möglichkeit, dass mehr Kollegen in der Lage sind, das Projekt weiterzuentwickeln. Die visuellen Tools sind leicht zu bedienen und die fachlichen Prozesse stehen im Vordergrund.
Ausgangssituation
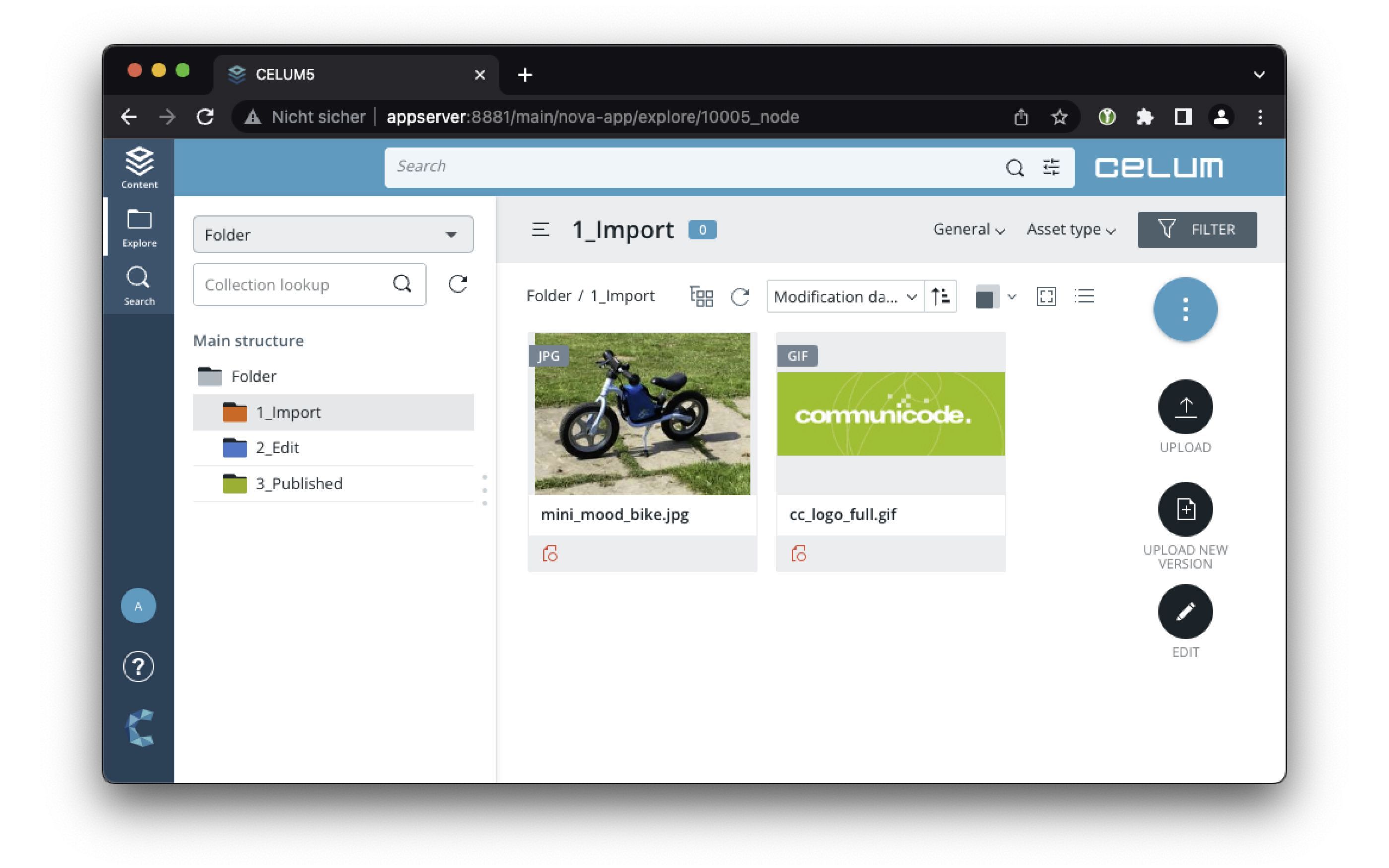
Betrachten wir die Anforderungen in einem typischen DAM Projekt in Celum. Es folgt in seiner Idee meist dem in der Softwareentwicklung gängigen EVA Prinzip: Eingabe - Verarbeitung – Ausgabe. Es wird ein einfacher Workflow über Ordner und das Verschieben von Assets abgebildet.

Wir haben einen Ordner "1_Import", in den neue Assets hochgeladen werden. Das kann automatisch oder manuell erfolgen und bildet den Startpunkt für unsere fachlichen Prozesse.
Ein automatischer Prozess ist der erste Verarbeitungsschritt. Dem Asset wird ein MediaTyp (Logo, Mood-Image etc.) zugeordnet und das Asset wird in den Order "2_Edit" verschoben. Hier kann die weitere Verarbeitung manuell erfolgen. Ist das Asset bereit für die Ausgabe, wird der Status auf "Verfügbar" geändert.
Ein weiterer automatischer Prozess nimmt freigegebene Assets und stellt diese im Zielkanal zur Verfügung. Für unsere Demo bedeutet das, das Asset wird in den Ordner "3_Published" verschoben.
Klassische Entwicklung vs. Low-code Plattform
Klassische Entwicklung
Dem Entwicklerteam wird das gewünschte Feature erklärt. Die Entwickler codieren die Anforderung. Das Feature wird deployed, oft verbunden mit einer Downtime des Systems.
Änderungen, selbst einfache Erweiterungen, haben immer den gleichen Zyklus und dauern dadurch oft Tage, meist sogar einen ganzen Sprint, bis sie erledigt sind. Nur die Entwickler sind in der Lage, die Software weiter zu entwickeln, was selbst kleine Teilprojekte unter gewissen Umständen verzögern kann.
Low-Code
Mit einer Low-Code Plattform kann man diesen Zyklus durchbrechen. Wenn Fachabteilung und Consultants zusammen ein Feature festlegen, sind diese selbst in der Lage, die Entwicklung im System vorzunehmen. Somit erhalten sie viel schneller eine lauffähige Version des Features.
Korrekturen können ohne Deployments oder Downtimes in Sekunden durchgeführt werden. Die meisten Änderungen und Features können von mehreren Kollegen (Abteilungen) umgesetzt werden.
Technische Lösung mit Celum
Das von communicode bevorzugte DAM-System ist das unseres Partners Celum, da wir damit jahrelange Erfahrung haben und sich das System hervorragend für unsere Low-Code Plattform eignet. Celum ist eventbasiert und hat mit seiner SOAP-Schnittstelle Endpunkte, die wir von außen bedienen können.
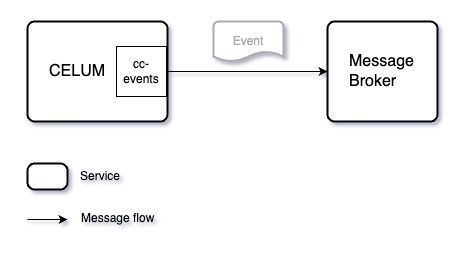
Die Events, die Celum intern nutzt, legen wir uns ebenfalls nach außen. Diese sammeln wir in einem Message-Broker. Dazu haben wir eine kleine generische Extension, die in Celum installiert ist. Wir erhalten dann das folgende Grundsystem:

Der visuelle Editor
Auf der Suche nach einem geeigneten visuellen Editor für unsere Plattform kam uns direkt das Thema IoT, genauer "Heimautomatisierung", in den Sinn. Warum? Technisch hat dieses Gebiet ein sehr ähnliches Problem: Man bekommt viele Events und Status-Informationen von Sensoren (Lichtschaltern, Temperatursensoren etc.) geliefert. Diese werden über einen Message-Broker gesammelt. Im Idealfall sollte jetzt jeder in der Lage sein, auch ohne Programmierkenntnisse und auf Basis dieser Events seine Wohnung, Licht oder Heizung zu steuern. Das geht nur mit Low-Code und einem visuellen Tool. Unser Tool der Wahl ist node-red (https://nodered.org/). Im Bereich Heimautomatisierung ist dieses Tool sehr bekannt und geschätzt.
Ursprünglich wurde es von IBM entwickelt und ist mittlerweile ein OpenJS Foundation Projekt. Zudem ist node-red Open Source, was uns garantiert, dass wir jederzeit Zugriff auf den Quellcode haben.
Low-Code in Celum: Die Lösung
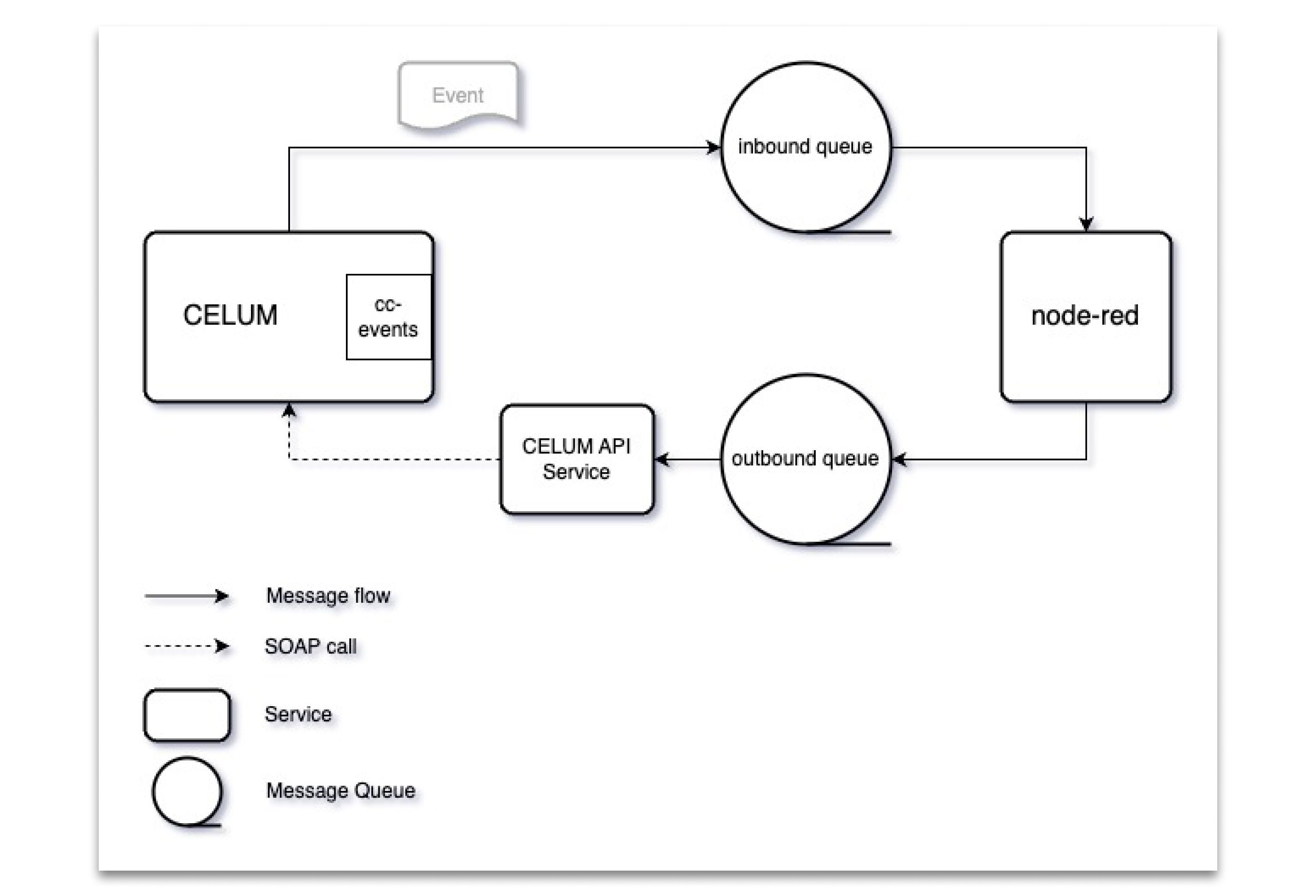
Die folgende Architektur zeigt das Gesamtbild:

Die Events aus Celum werden über eine RabbitMQ (message broker) an node-red weitergereicht. Dort können wir unser System visuell entwickeln. Die von uns entwickelten Regeln und Abläufe werden von node-red wieder als Events an RabbitMQ zurückgegeben. Ein kleiner Service (CELUM API Service) nimmt diese Events auf und bildet die Änderungen entsprechend in Celum ab. Unsere oben beschriebene Situation kann jetzt vollständig visuell entwickelt werden.
Wie benutze ich die Low-Code-Mechanik denn jetzt genau?

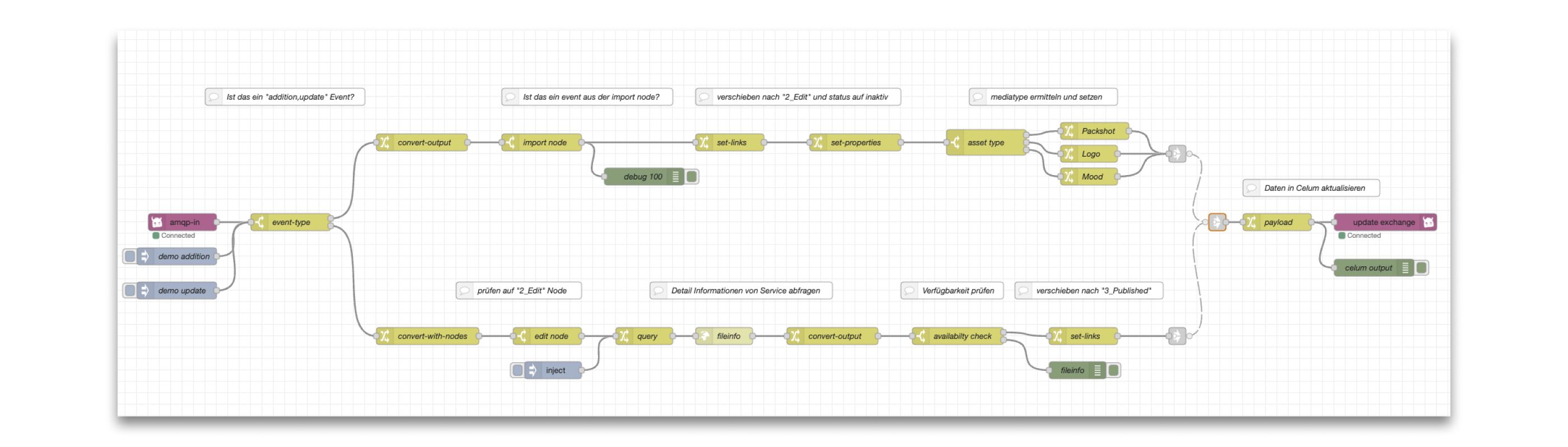
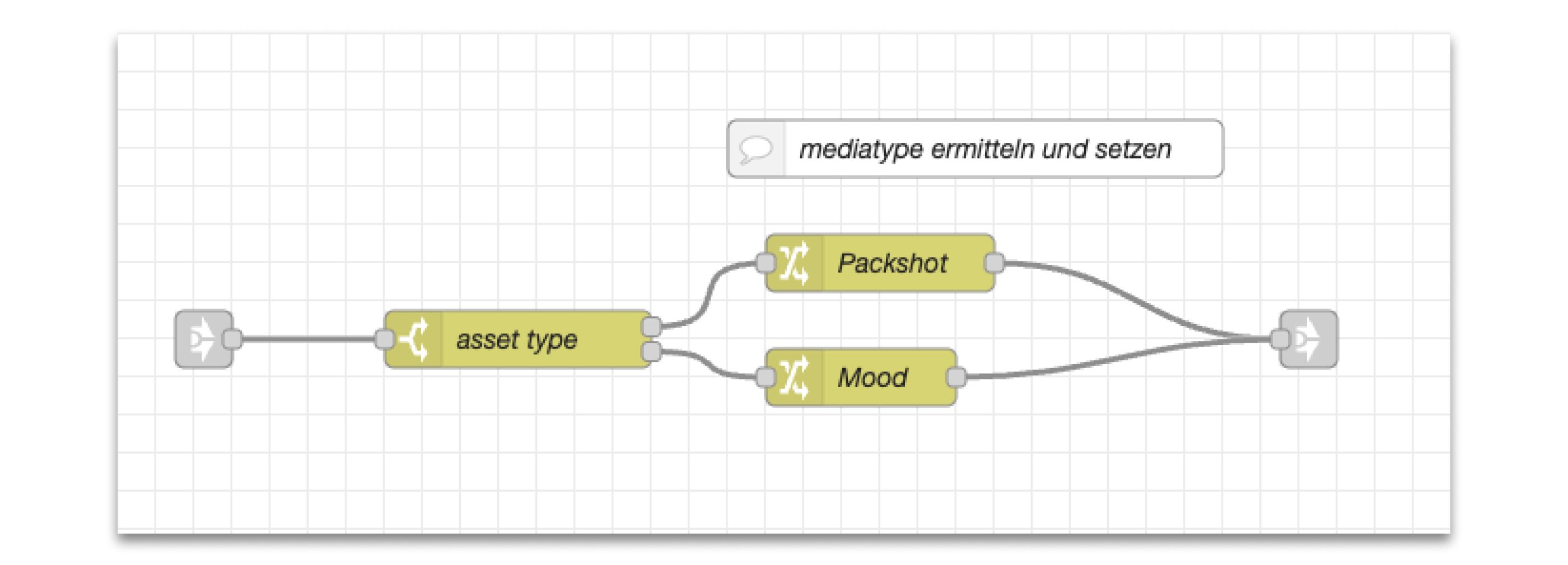
Events, die in Celum ausgelöst werden, kommen alle in node-red an, auf dem Screenshot in der "amqp-in"-Node ganz links zu finden.
Alles, was man in Celum ändert, löst Events aus. Somit können wir flexibel auf einzelne Events reagieren. In unserem Beispiel reagieren wir als erstes also auf das Hinzufügen eines Assets in die "1_Import"-Node. Was daraufhin passiert, können wir visuell entwickeln.
Schauen wir uns dazu ein Beispiel an:
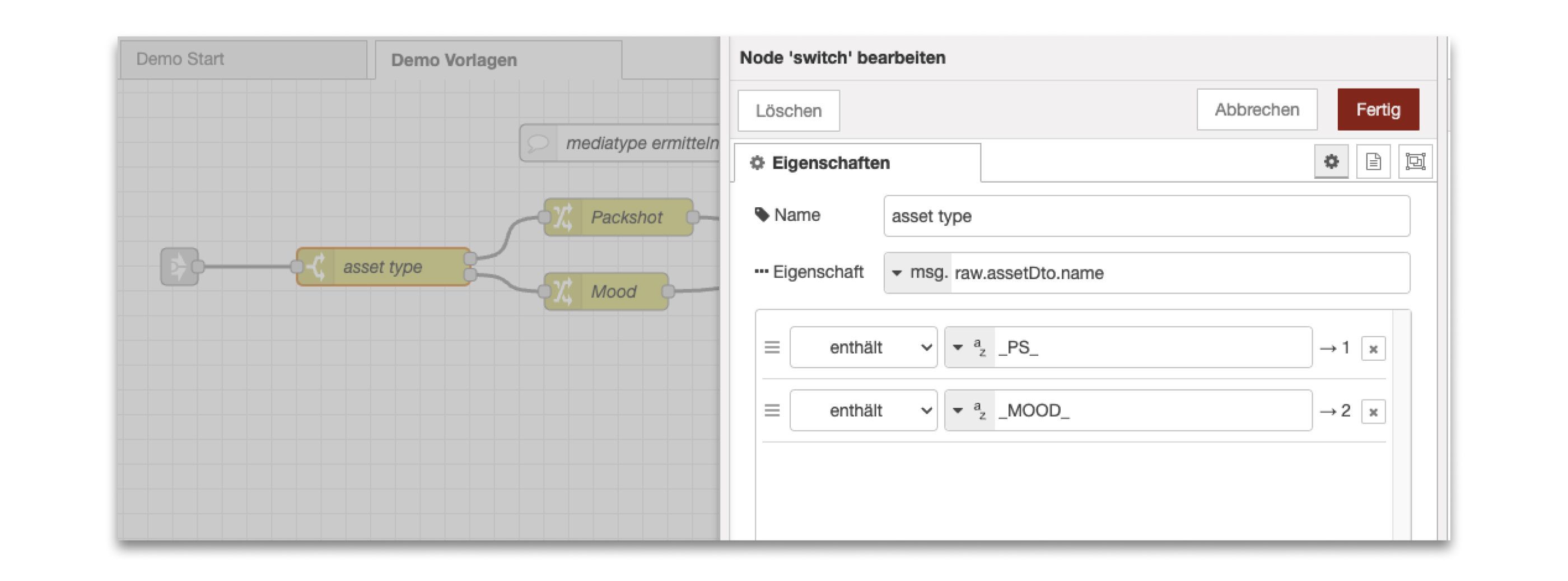
Feature: MediaTyp anhand des Dateinamens festlegen
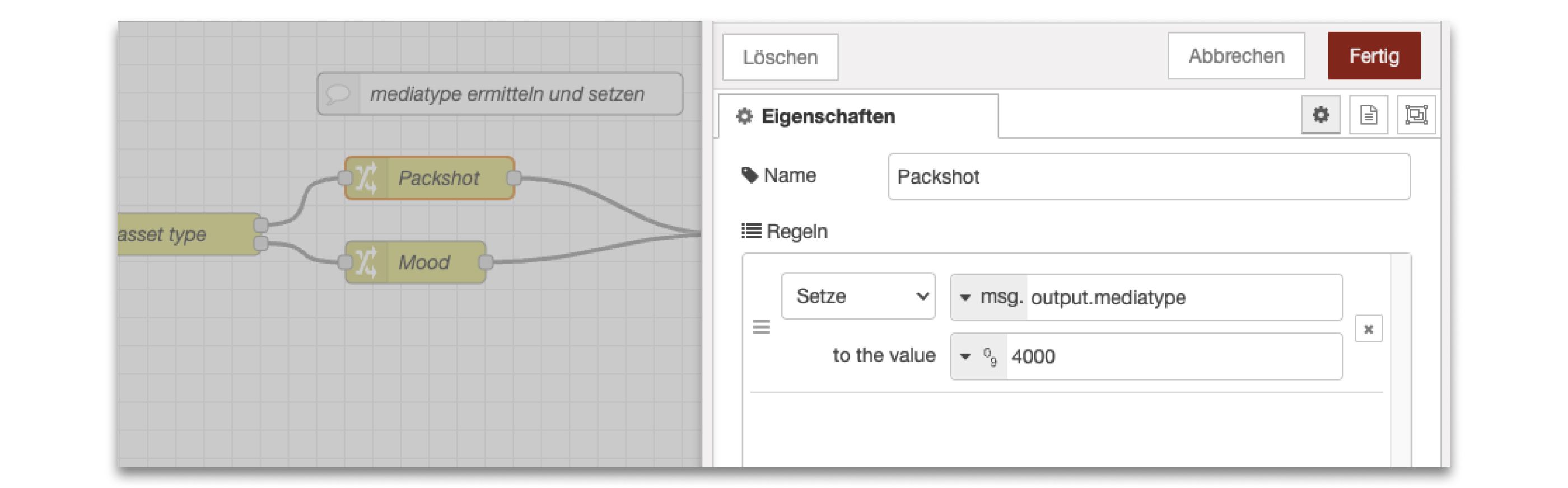
Anhand des Dateinamens soll festgelegt werden, um was für eine Art Asset es sich handelt. Der Mediatype definiert in Celum die Art des Assets und somit implizit auch seine Attribute.



Die so geänderten Daten werden am Ende über die RabbitMQ zurück an Celum ausgespielt.
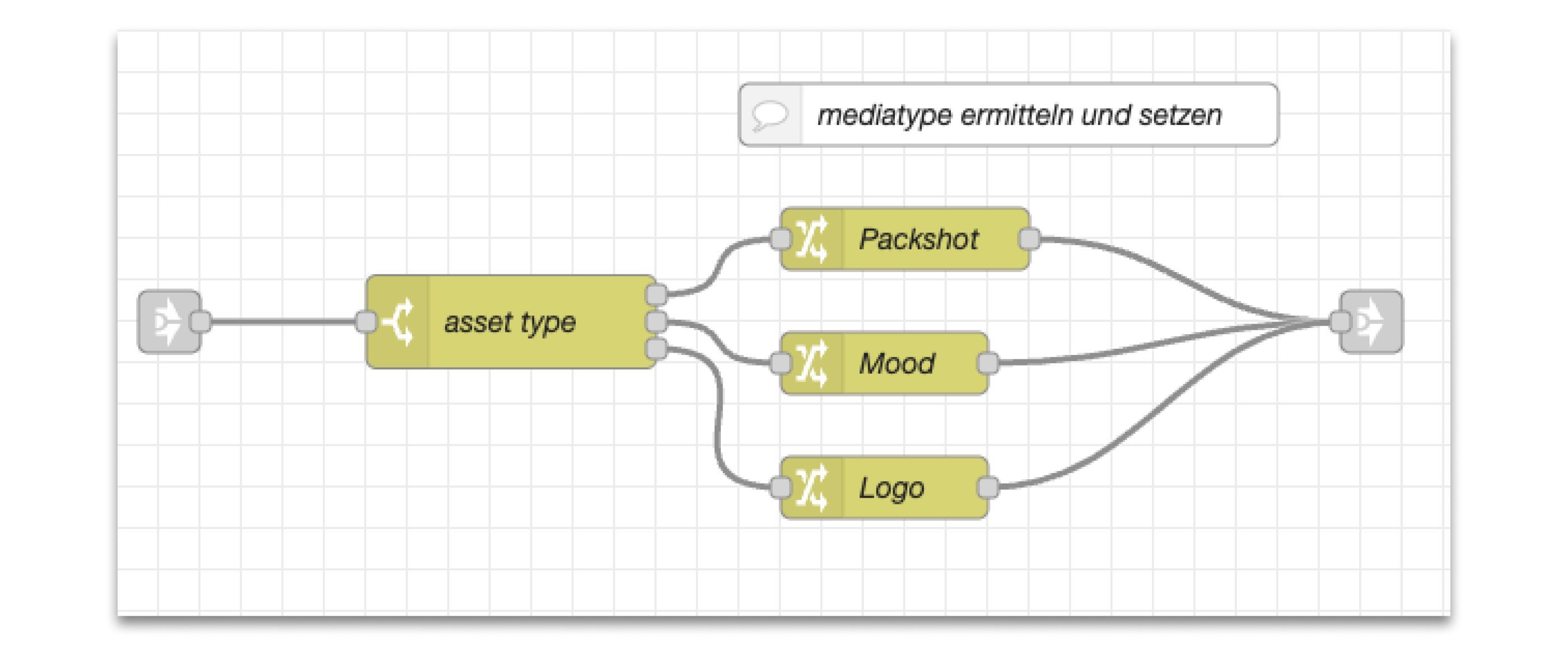
Erweiterung vergessen
Wir haben im Beispiel „vergessen“, die Logos mit einzubauen. So eine Erweiterung ist jetzt natürlich ein Leichtes. Im "Switch" konfigurieren wir den neuen Ausgang und verbinden dann eine entsprechende "change"-Node:

Die Änderung steht sofort zur Verfügung – fertig.
Low-Code: Ausblick
Auf dem Screenshot der Gesamtübersicht in node-red sieht man noch die Umsetzung der anderen genannten Features. Es gibt unendliche Möglichkeiten, die Daten für ein Asset aufzubereiten.
Auch weitere Services einzubinden und abzufragen, ist kein Problem. So kann man beispielsweise Entscheidungen auf Basis von Daten treffen, die in mehr als einem System vorliegen. Im Video gehe ich kurz genauer darauf ein.
Fazit
Der Low-Code Ansatz bringt sehr interessante Möglichkeiten, eine Plattform zu entwickeln. Schnellere Prototypen sowie eine grafische Übersicht von Abläufen und Regeln sind ein Aspekt. Ein anderer ist die Möglichkeit, dass viel mehr Kollegen an der Weiterentwicklung aktiv teilnehmen können. Im Rahmen dieses Beitrags kann ich natürlich nicht auf alle Aspekte dieser Lösung eingehen, aber ich hoffe, einen guten Einblick in das Thema Low-Code DAM Plattform gegeben zu haben.
Wenn Sie Lust auf ein innovatives Projekt, einen technischen DeepDive oder einfach eine Live-Demo haben: Sprechen Sie uns gerne an. Wir freuen uns über jeden Austausch, Kommentar und Fragen.